世界中で人気のスマホ、iPhone。
そんなiPhoneには、iOS12から搭載されている「ショートカット」というアプリがあります。
このページでは、そのショートカットアプリで、僕が利用していて便利なおすすめのショートカットを紹介します。
ショートカットアプリとは
まず、簡単にショートカットアプリについて説明します。(ご存知の方は次の章に飛ぶことをおすすめします)
ショートカットアプリとは、自分で動作を組んで、その動作をボタン1つ押すだけで実行させることができるアプリです。
このご説明だけではピンとこないと思うので、例としてカップ麺用の3分タイマーを考えてみます。
【通常通りの場合】
通常通り、時計アプリを開いて計測をしようとすると、次のようなステップを踏まなければならず、手間がかかります。

【ショートカットアプリの場合】
しかし、この動作をするショートカットを作成し実行させると、ユーザーが時計アプリをいちいち操作せずとも自動的に実行してくれます。

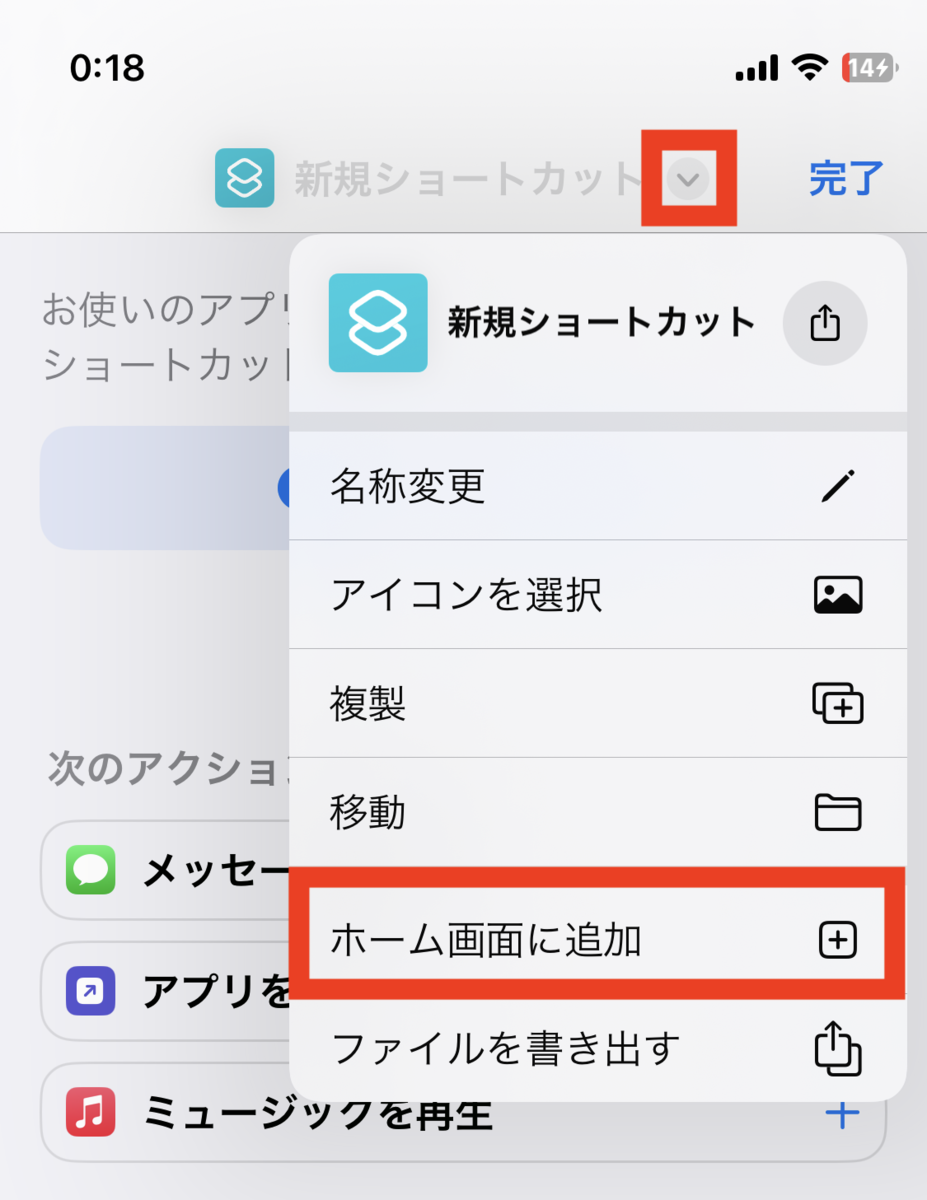
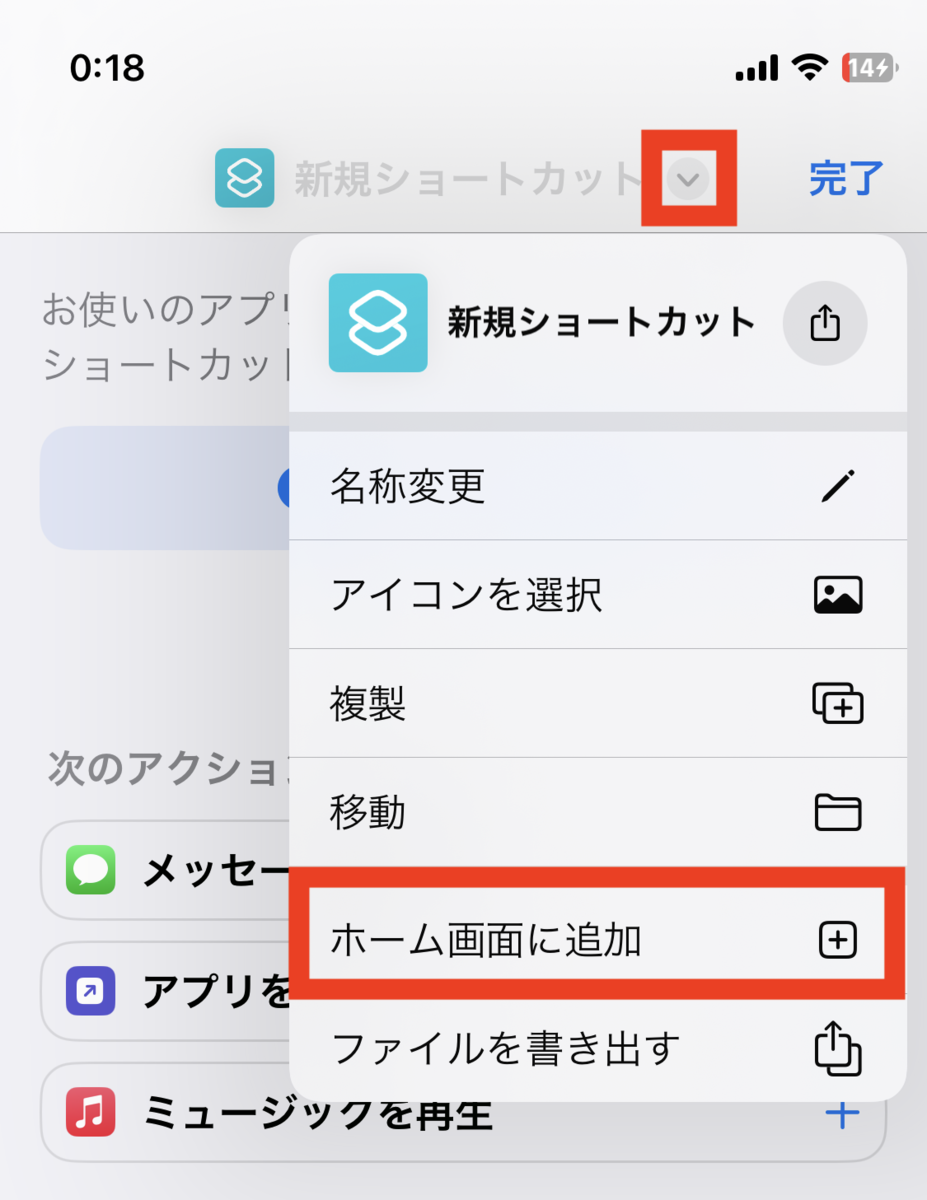
そして、ショートカットを作ったら、そのショートカットを実行させるボタンをホーム画面上に追加できるため、アプリを開くことなく実行できるようになります。

これがショートカットアプリの概要です。
おすすめショートカット
では、早速おすすめのショートカットのレシピを紹介していきます。
そして紹介と同時に、自分でショートカットをイチから組むことなくGoogleドライブからダウンロードできるリンクを一部掲載します。
① Wi-Fiを完全にオフにするショートカット
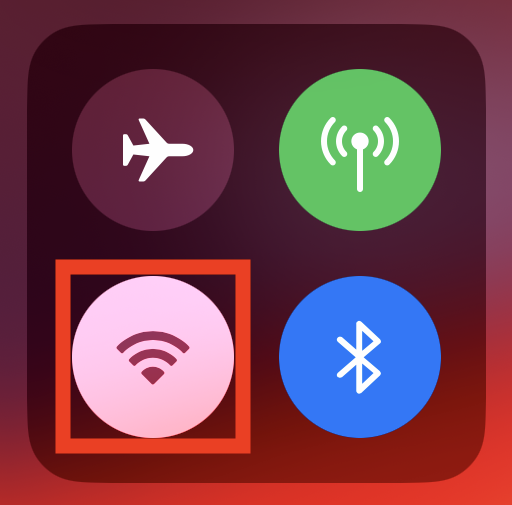
iPhoneでコントロールセンターからWi-FiをオフにしようとWi-Fiマークを押しても、完全にオフにできず、いちいち設定アプリからオフにする手間はありませんか?

僕の場合、使わないときは毎回Wi-Fiをオフにしたい派なのですが、これまではコントロールセンターから完全にWi-Fiをオフにできない仕様にうんざりしていました。
しかし、ショートカットアプリの登場により、ワンタップするだけでオフにしてくれるようにしてから本当に快適になりました。
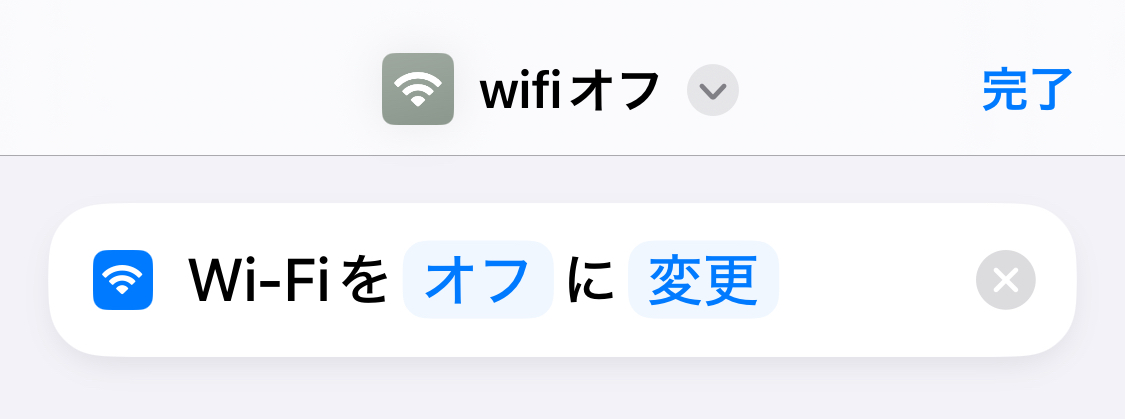
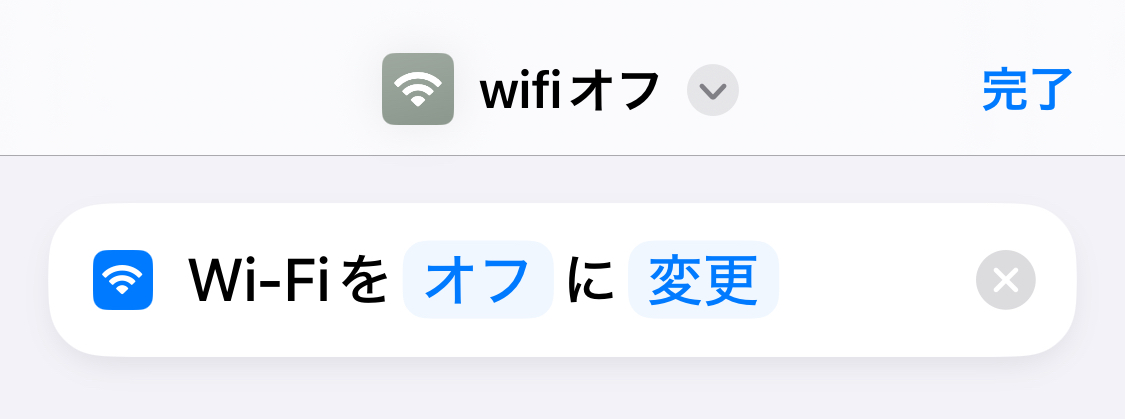
レシピ
レシピは次のとおりで、とてもシンプルなレシピです。

レシピダウンロードリンク
下のGoogleドライブへのリンクから、自分でレシピを組み立てることなく、ショートカットを入手できます。
Googleドライブは自動でウイルススキャンがされる上、私がアップロードしたファイルのため、ウイルスが入る可能性は0に近いですが、ダウンロードは自己責任で行ってください。ダウンロード手順は こちら をご覧ください。
drive.google.com
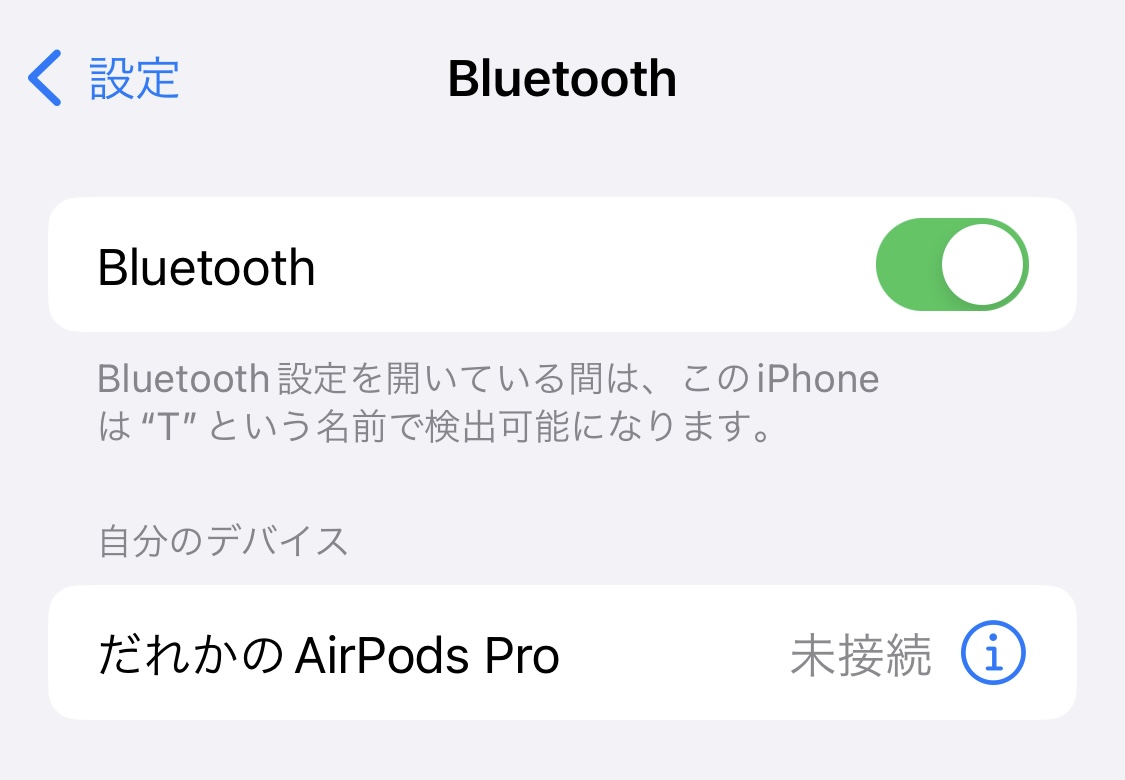
音楽や動画を聴こうと、Bluetoothイヤホンを耳にはめたとき、自動で接続されなかった経験はないでしょうか?
またAirPodsを利用していると、iPadやMacに繋がったままになってしまい、今聴きたいiPhoneに切り替わってくれなかった経験はないでしょうか?

そんな時に便利なのが、次のショートカットです。
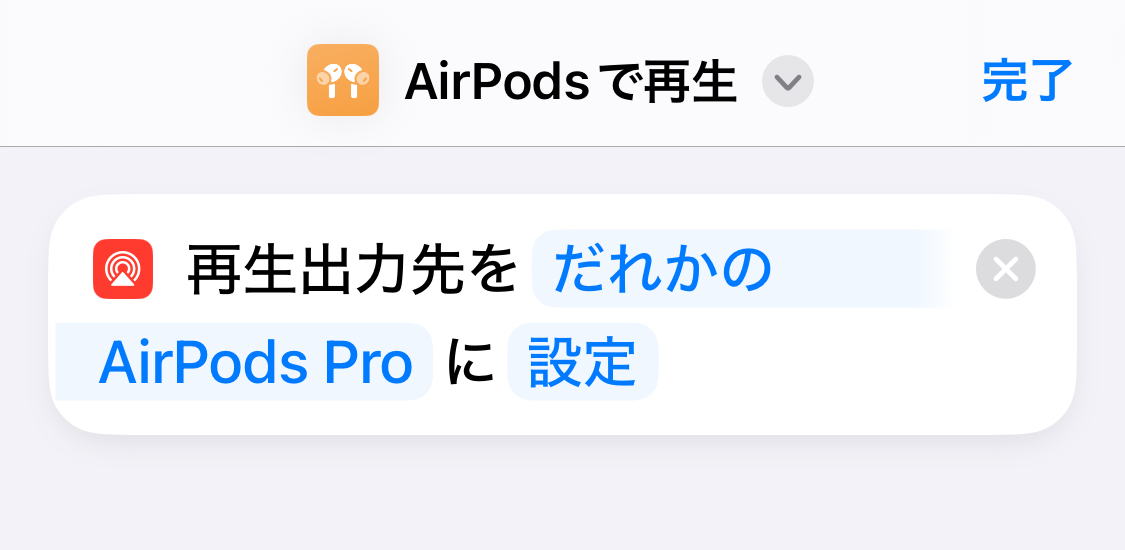
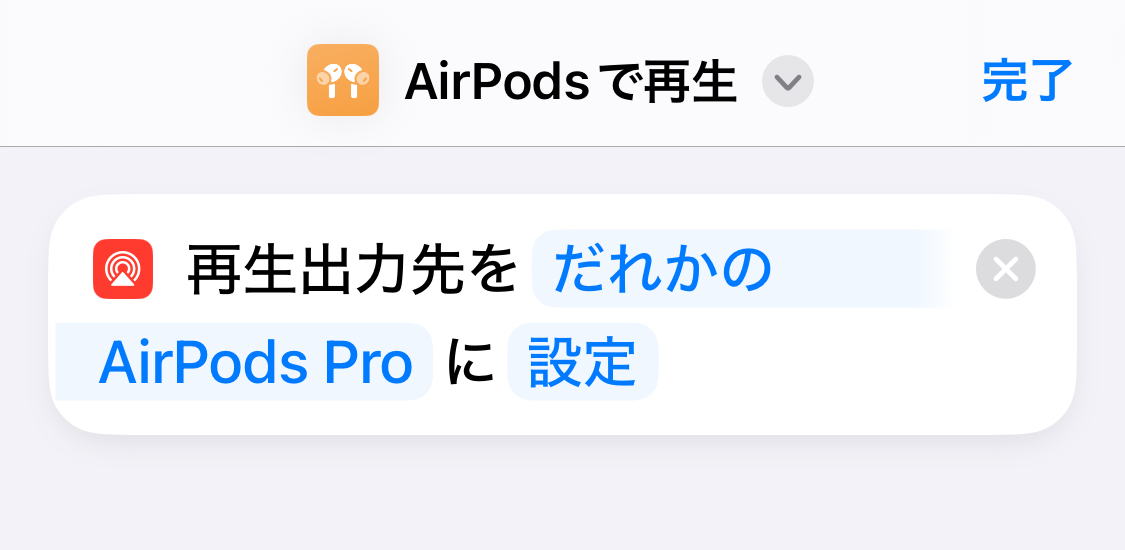
レシピ
レシピは次のとおりで、とてもシンプルなレシピです。

レシピダウンロードリンク
下のGoogleドライブへのリンクから、自分でレシピを組み立てることなく、ショートカットを入手できます。
Googleドライブは自動でウイルススキャンがされる上、私がアップロードしたファイルのため、ウイルスが入る可能性は0に近いですが、ダウンロードは自己責任で行ってください。ダウンロード手順は こちら をご覧ください。
drive.google.com
なお、このショートカットはダウンロードした後、接続したい機器を自分で選び直す必要があるので、こ注意ください。
このショートカットにより、実行するだけで、たまにあるストレスから解放されます。
③ 乗り換え検索
毎日決まった駅と駅を往復するけど、経路が複数ある場合はないでしょうか?
私の場合、いくつかの経路があり、数分の差や座れるかなどの要因により最適な経路で毎回帰宅したいため、毎日乗換案内にお世話になっています。
このとき、アプリを開いて駅名を入力して検索する手間があったため、ショートカットアプリを使って一発で検索できるようにしました。
レシピ
作り方を紹介します。
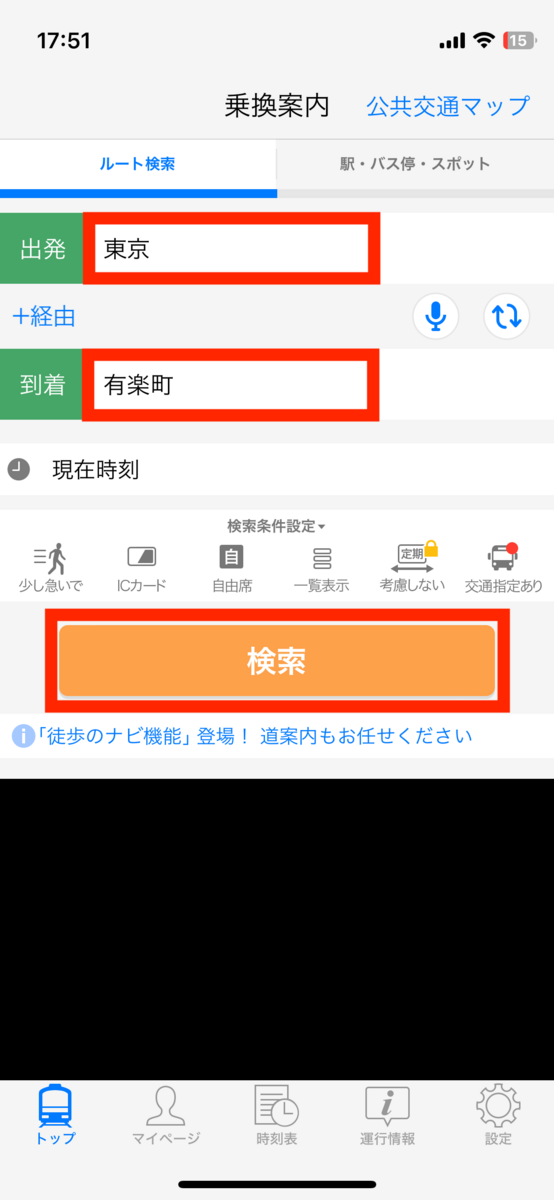
このショートカットを作るには、まず Yahoo!乗換案内アプリ で、ショートカットで検索させたい経路を検索します。
例えば、東京駅 - 有楽町駅 間を検索させたい場合、次のように入力し、検索ボタンを押します。
(※ 黒塗りの部分はアプリ内広告が表示されていた部分です)
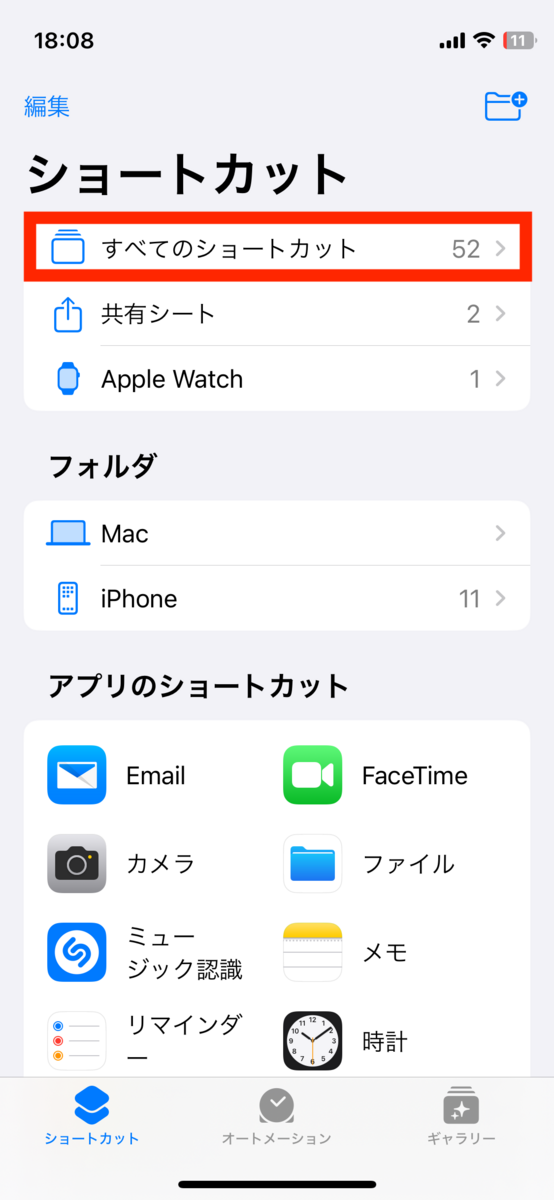
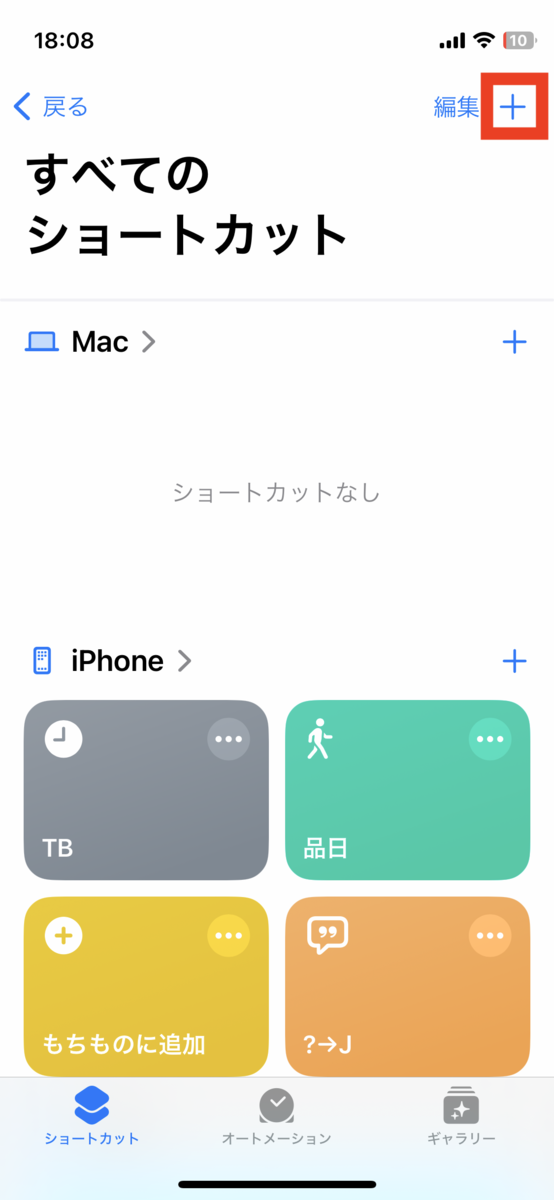
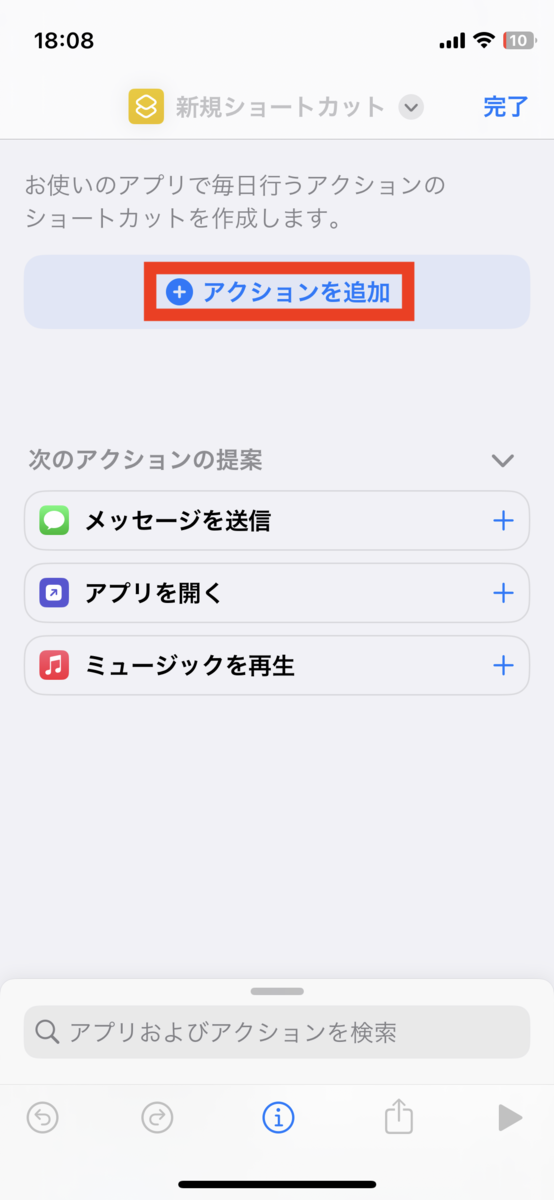
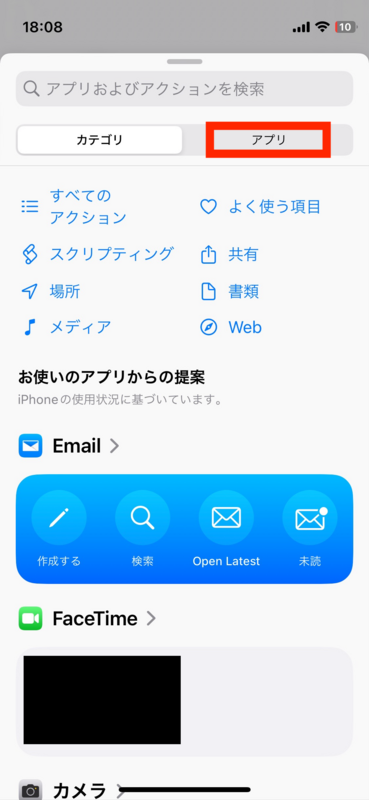
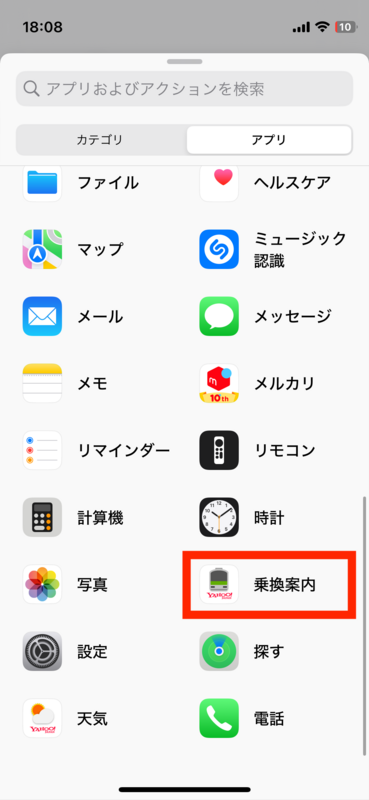
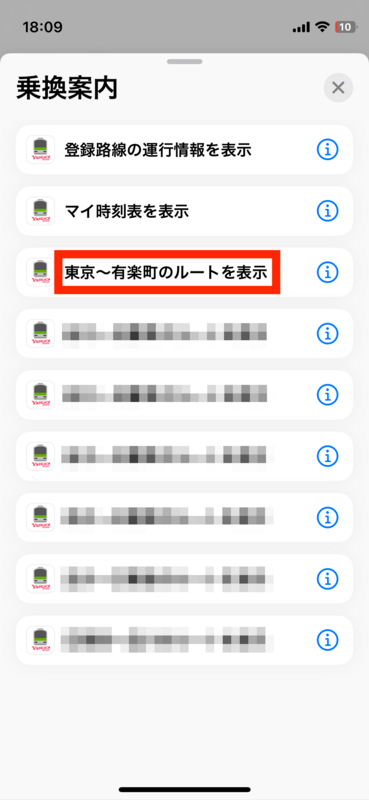
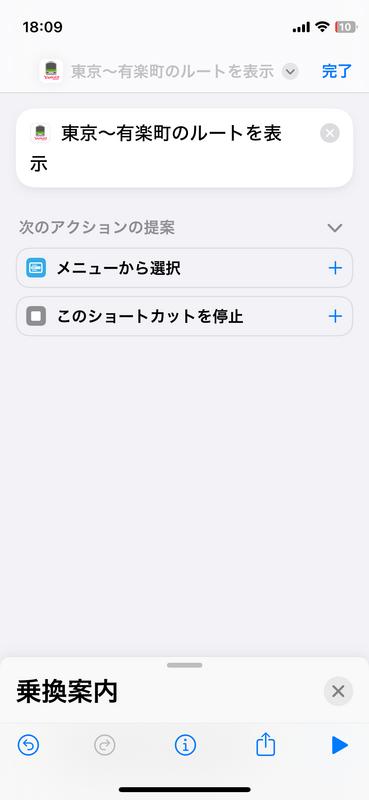
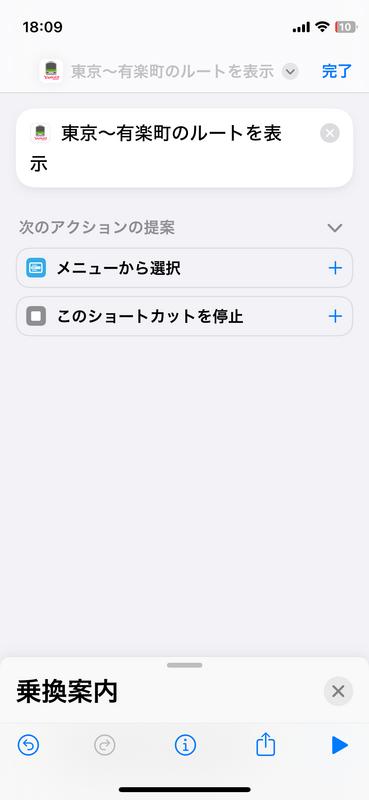
次に、ショートカットアプリを開き、並んでいる画像の左から右の手順で、順番に押していきます。
次の画面のようになれば完成です!

③ 持ち物リマインダー
何か家から持ってこなければならない物があったけど、翌日の朝になったら忘れてしまい、前日に準備しておけばよかったと後悔したことはないでしょうか?
私の場合、明日の準備は明日の自分に任せて寝てしまうため、そんなことがしょっちゅうあります。
そんな時に便利なのが、iPhoneに最初からインストールされている「リマインダー」というアプリです。

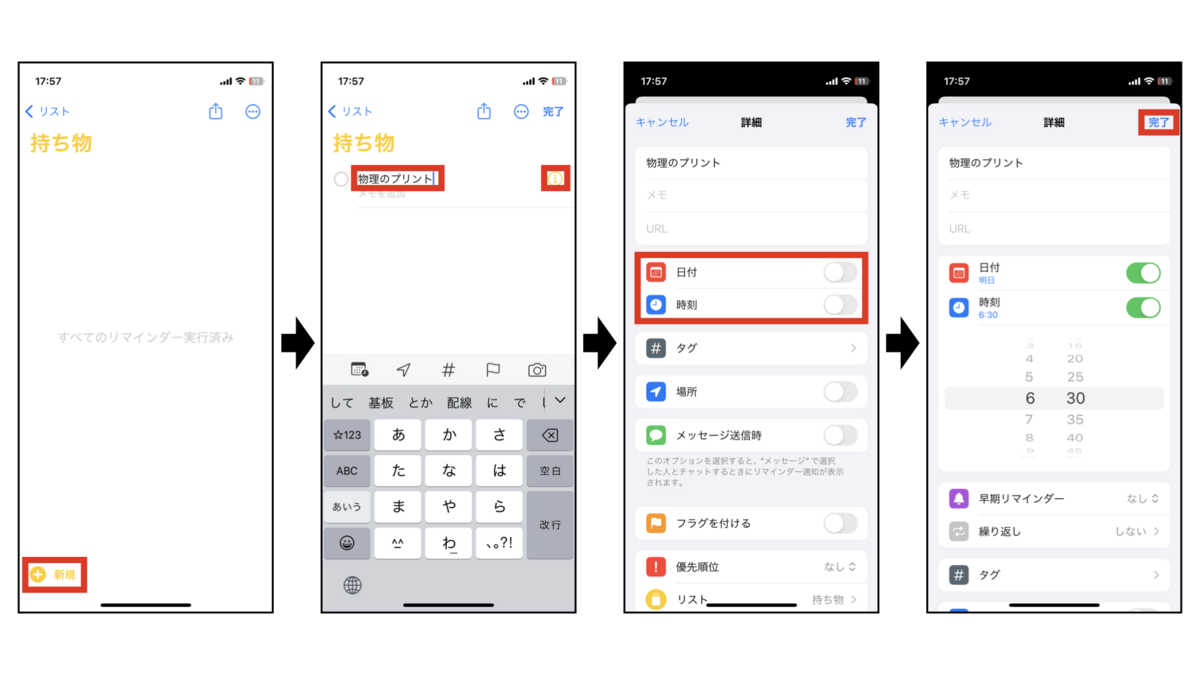
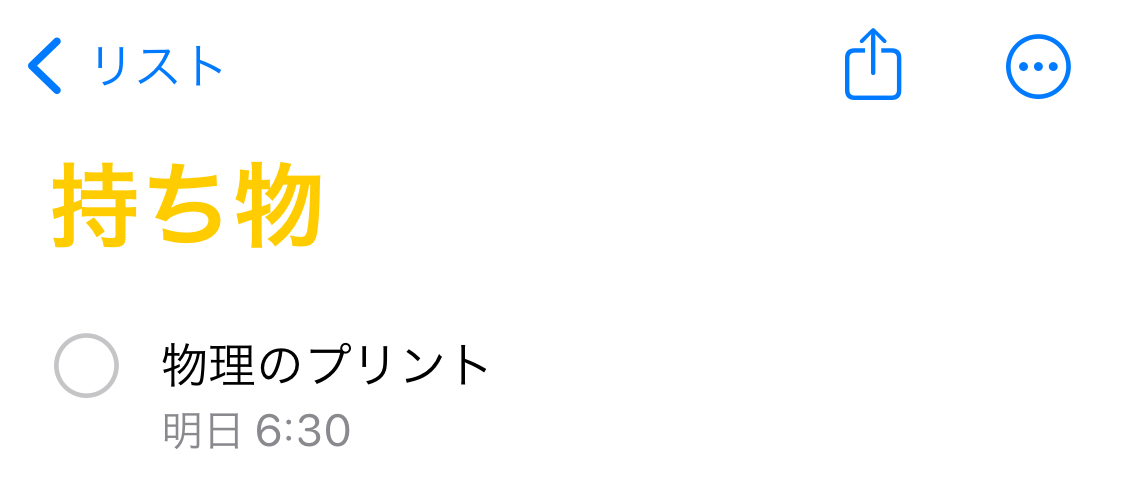
リマインダーに、例えば「物理のプリント」を「明日の6:30」と追加すると、翌日の6:30に即時通知として通知されます。

この機能はリマインダーアプリの機能なのですが、翌日忘れないようにしたい持ち物が思い浮かんだときに、毎回リマインダーアプリを開いて、”持ち物の名前”と”時刻”を入力するのが面倒くさくなってきます。

そんな時におすすめなのが、次のショートカットです。
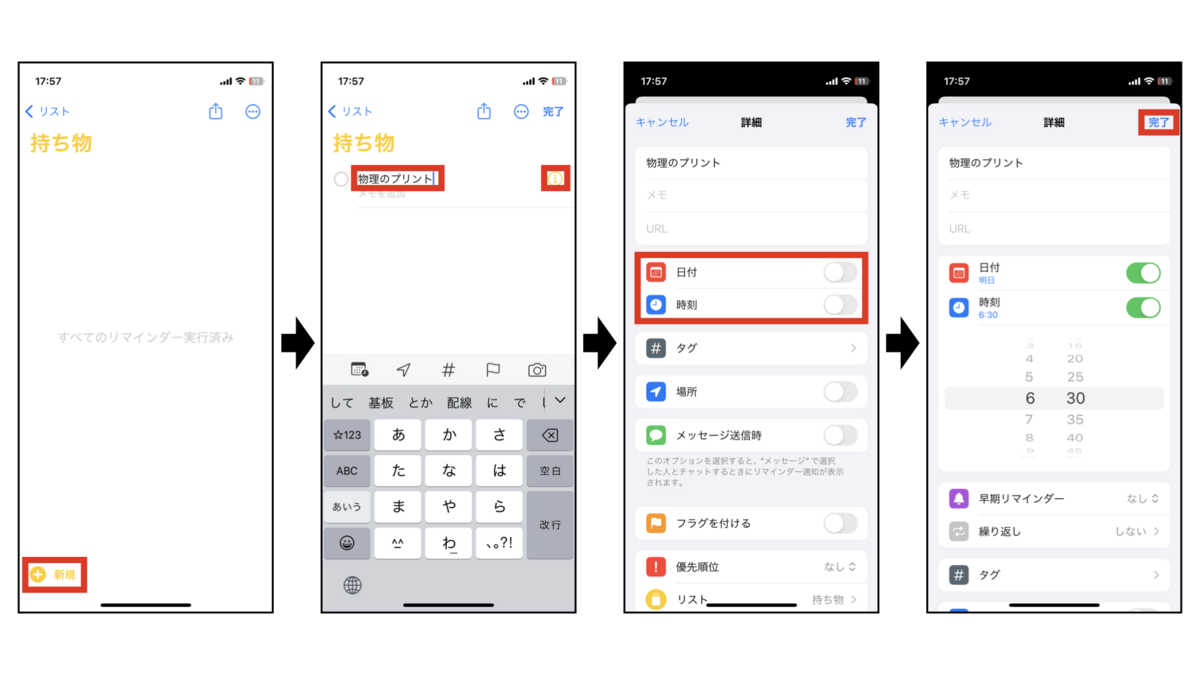
レシピ
レシピダウンロードリンク
下のGoogleドライブへのリンクから、自分でレシピを組み立てることなく、ショートカットを入手できます。
Googleドライブは自動でウイルススキャンがされる上、私がアップロードしたファイルのため、ウイルスが入る可能性は0に近いですが、ダウンロードは自己責任で行ってください。ダウンロード手順は こちら をご覧ください。
drive.google.com
④ 充電残量5%通知
iPhoneを使っていて、充電残量が20%と10%になった時は通知してくれるのに、2%などそろそろ充電しないとまずい状況になった時には通知してくれず、そのままお亡くなりになってしまった経験はありませんか?
そんな時におすすめなのが、ショートカットアプリ内の「オートメーション」という機能です。
この機能は、通常のショートカットはユーザーがショートカットをスタートさせた場合にのみ処理が実行されるという仕組みでしたが、オートメーションでは端末の状況に合わせて自動で処理が実行させるという仕組みになっています。
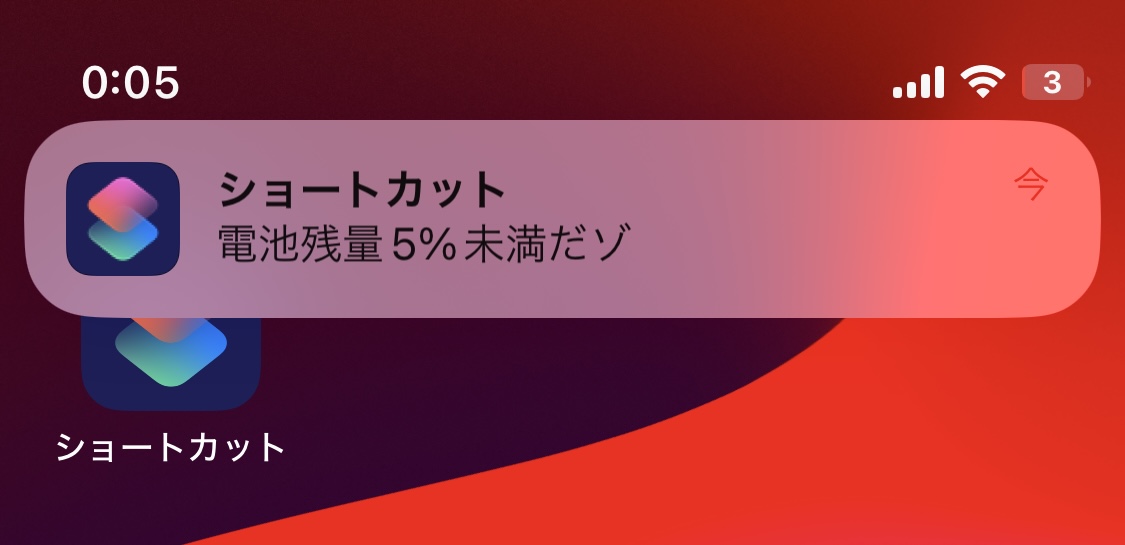
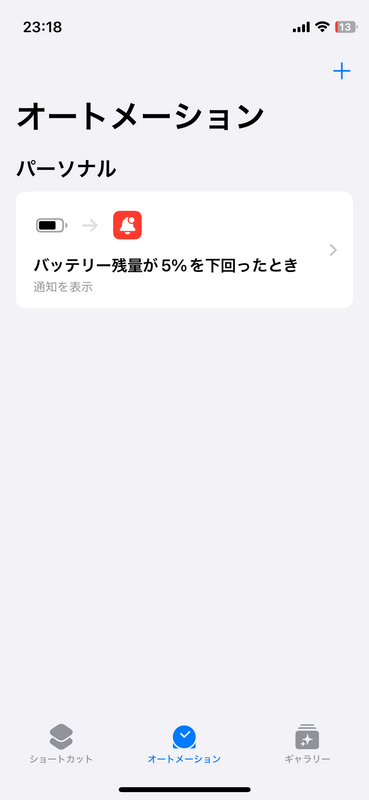
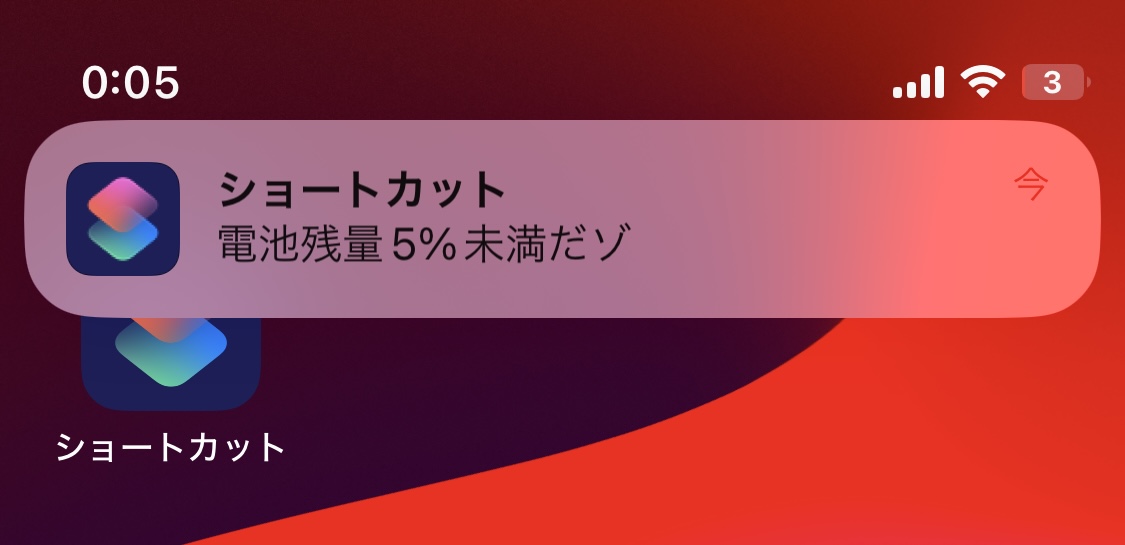
このオートメーションを使って、下の設定することで、充電残量が5%を下回った時に次のような通知をしてくれるようにすることができます。

設定方法は次のとおりです。
レシピ
作り方を紹介します。
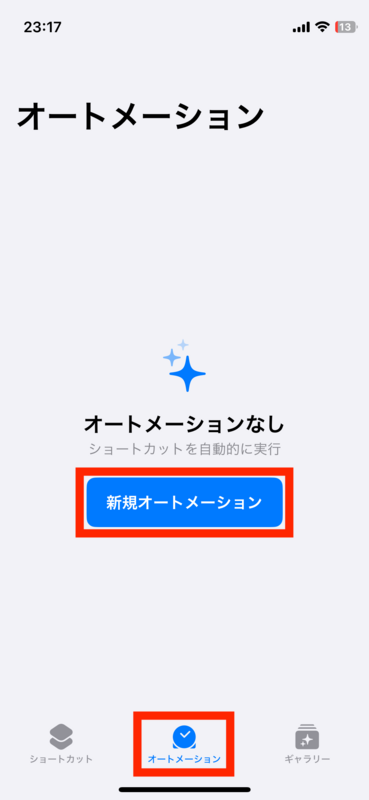
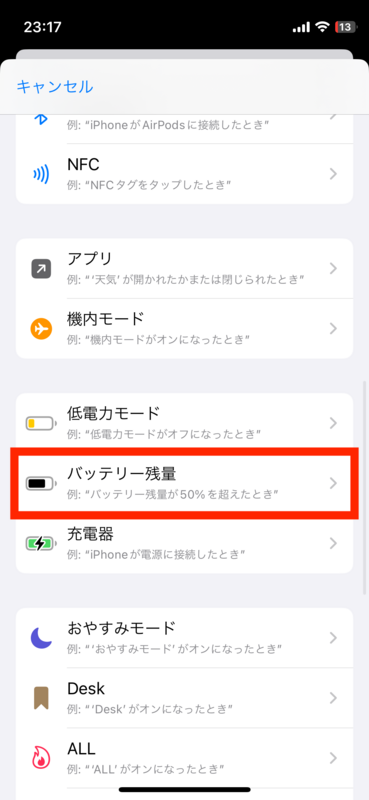
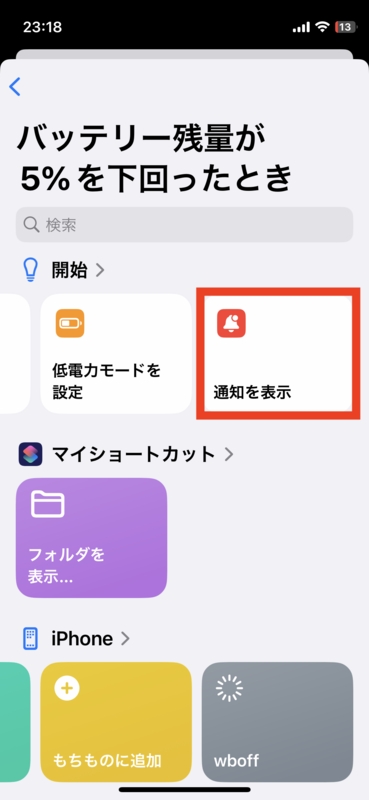
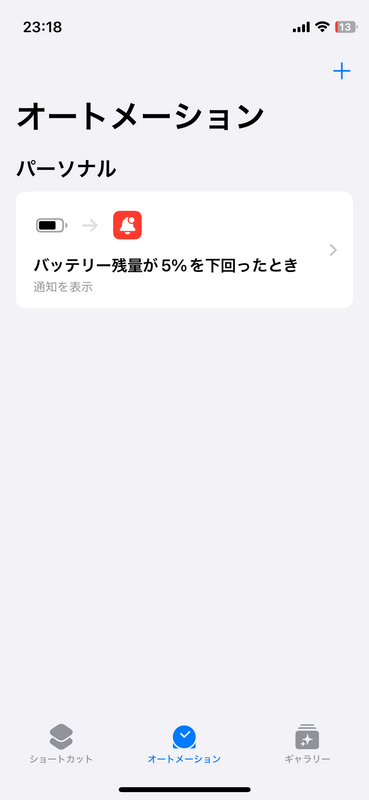
まずは、ショートカットアプリを開いて、下の真ん中にある「オートメーション」のタブの「新規オートメーション」を選択し、「バッテリー残量」を選択します。
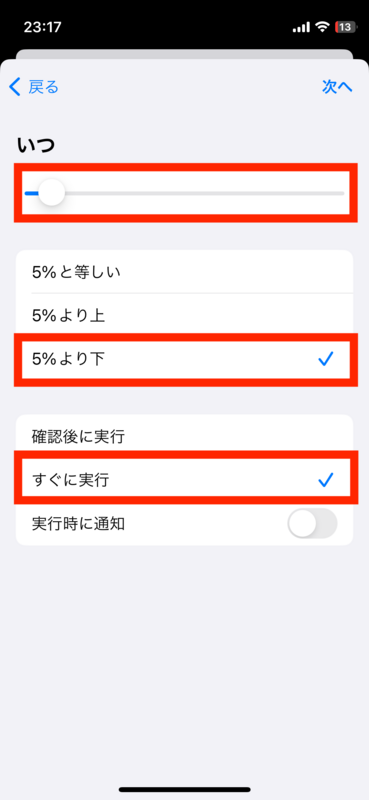
続いて「5%より下」にして「すぐに実行」を選択し「次へ」を押し、「通知を表示」を押します。
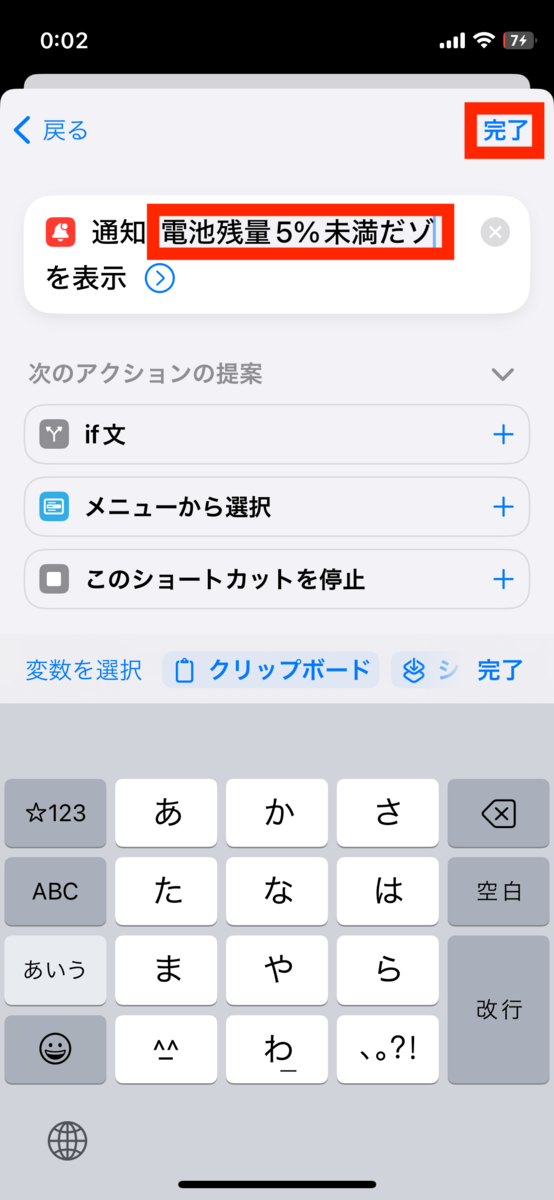
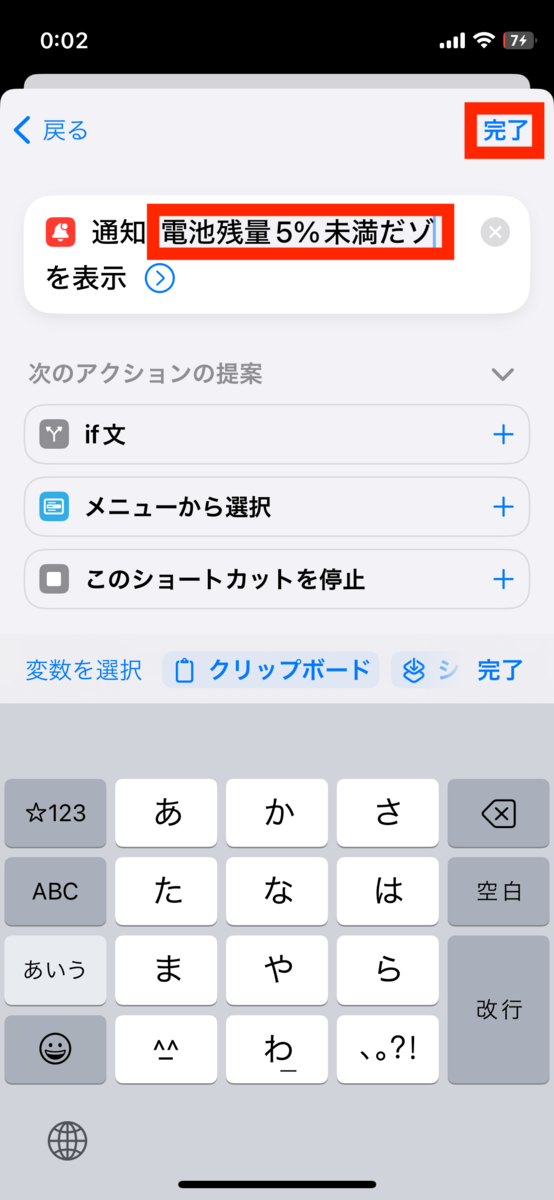
「通知○○を表示」の○○の部分に、5%を下回った時に通知するメッセージを入力し「完了」を押します。

以上で完了です!

まとめ
iPhoneのショートカットアプリは、使い方さえ分かればiPhoneをさらに便利に使えるので、ぜひ使ってみてください。
また、他にもおすすめのショートカットレシピがあったら、ぜひコメントにて教えてください。
参考になれば幸いです。